Para fazer esta
animação do tipo “GIF” - quadro a quadro- é simples, basta criar o desenho no
programa inkscape em diferentes quadros.
1º:Ao abrir o
programa certifique-se que esta no modo vídeo.
Você fará da
seguinte forma:
Na barra de
ferramenta “FILE (arquivo)” clique, desce o cursor até a palavra “NEW (novo)”, abrirá
várias opções, escolha “VIDEO-PAL” e clique, logo aparecerá uma nova janela, o
desenho será criado a partir daí.
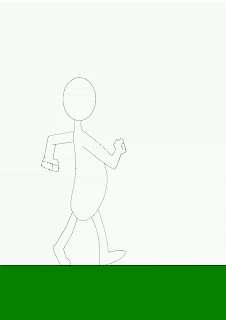
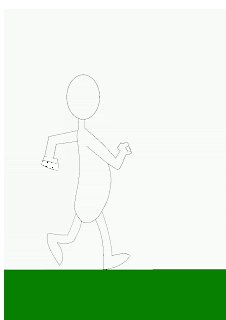
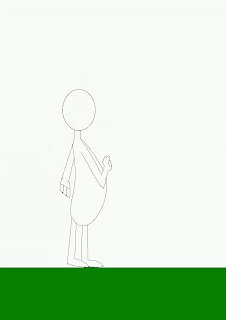
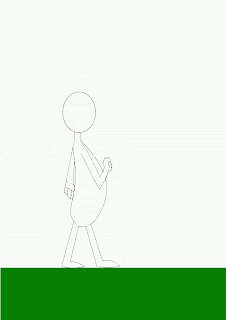
2º:Desenhe o
sapo da mesma forma que já fora ensinado, com exceção das pernas e braços que
serão desenhados separadamente para que os movimentos sejam executados.
Exemplo: desenhar
os membros separados para poder aproveitar o desenho para novos quadros.
Depois de desenhar, você tem que salvá-lo como foto.
Para essa função ,vamos usar “exportar”. Vamos até a barra de
ferramenta “FILE(arquivo)”, desça com o cursor até a opção ”EXPORT BITMAP
(exportar bitmap) ”. Clique. Abrirá uma janela, você usará a opção “PAGE
(página)”, que é a página inteira, logo abaixo no “BROWSE (localizar)”...escolha
uma pasta para onde deseja exportar, salve em “png” e exporte sucessivamente os
outros quadros, assim que for finalizando os desenhos. Utilize um sistema de
contagem para o nome do cada arquivo.
Exemplo:
Sapo1.png
Sapo2.png
Sapo3.png etc...
4º:Para fazer os outros quadros, use o primeiro desenho. A
partir dele você irá criar os movimentos.
CRIANDO O GIF
Para montar o GIF utilize o software GIMP.
Abra o Gimp. Vá em Arquivo (ficheiro) > Abrir como camadas
Escolha todos os quadros.
Depois vá em arquivo (ficheiro) > exportar
Na caixa de diálogo escolha em “tipos de arquivos (ficheiros) por extensão” – na base da caixa de
diálogo, clicando sobre o sinal de mais.
Escolha Imagem GIF e
clique em exportar.
Vai surgir uma nova caixa, escolha salvar (guardar) como animação (as
animation) e selecione “um quadro
por camada” ou “um fotograma por camada” na disposição dos “frames”.
Você também pode escolher a duração do quadro. Se não sabe como
vai ficar a velocidade, teste com o padrão de 100 milissegundos.
Quando terminar as escolhas exporte
e pode ver o GIF animado pronto na pasta que escolheu.
ESTUDO DE MOVIMENTO FEITO POR RAFAELA ROCHA.